Nuovo tema WordPress custom e restyling del logo di Lidweb.net.
Table of Contents
Introduzione
Da marzo 2021 Google richiede ai web developer che i loro siti siano progettati per una visualizzazione da mobile.
Il termine utilizzato è Mobile-first indexing che, in poche parole, significa che se il tuo sito non è ancora pensato per la visualizzazione da dispositivi mobili, gli utenti non lo vedranno tra i risultati Google.
Precedenza indicizzazione alla versione mobile del sito
Nell’articolo Prepare for mobile-first indexing (with a little extra time) pubblicato sul blog ufficiale del Centro Webmaster di Google sono riportati alcuni accorgimenti da prendere in considerazione per evitare che un sito sia penalizzato nella SERP.
Questa sigla è l’acronimo di Search Engine Result Page ovvero la pagina dei risultati che il motore di ricerca ci restituisce.
Eccone alcuni:
- Replica le intestazioni e i loro tag della versione desktop del sito anche nella versione mobile.
- Utilizza sempre una descrizione alternativa delle immagini. Il tag ALT è un testo che descrivere le immagini evitando che queste siano penalizzate in Google Immagini. Questo testo è utile per l’usabilità di un sito web. Maggiori info nell’articolo Alt tags for usability.
- Evita l’utilizzo di immagini troppo piccole e di scarsa qualità perché potrebbero essere penalizzate nel momento dell’indicizzazione o addirittura escluse da Google Immagini.
- Assicurati che le immagini e i video siano ben posizionati all’interno della pagine del sito per evitare che l’utente debba ricercarli al suo interno. In caso contrario, l’algoritmo di Google può valutare la pagina come non valida e penalizzarla nei contenuti.
- Effettua un test di ottimizzazione mobile con Google Search Console; questo strumento che ti consente di verificare la facilità di utilizzo della tua pagina su dispositivi mobili. È sufficiente inserire l’URL della pagina per conoscere il risultato del test.
Nuovo tema WordPress custom
Con l’obbiettivo di ottimizzare il sito per il mobile, ho creato un nuovo tema custom partendo dall’ottimo lavoro di Bryan Hadaway con il suo Generic theme.

L’autore mette a disposizione questo tema open source di libero utilizzo anche commerciale veramente minimale. È richiesta una donazione per sostenere il lavoro di aggiornamento.
Ho preso questo tema perché è un’ottima base di partenza per creare un sito web responsive e adatto al mobile.
Il tema, in termini prestazionali, è velocissimo.
Si presta come base per temi custom ed e-commerce. Può essere utilizzato anche con il web builder Elementor ed è compatibile con Woocommerce.

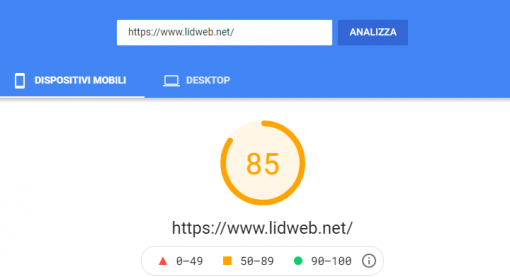
L’immagine mostra il risultato massimo ottenuto con il test di Google su server multi dominio di Aruba.
Ovviamente bisogna mettere mano al codice php e CSS per dare una impostazione tecnica e grafica più personalizzata. Il risultato del test può essere influenzato negativamente dalla presenza di plugin WordPress.
Questo tema va a sostituire il precedente tema commerciale TheAvenue poichè non è più aggiornato da tempo.
Personalmente credo che un sito pieno di contenuti debba essere performante e poco distraente nel layout.
Nuovo logo del sito
In questo paragrafo due idee per il logo di Lidweb.net. Ora il logo e sensibilmente diverso per il semplice motivo di differenziare il lavoro di questo sito dal mio primo progetto Lidweb.it


Il logo è stato creato in formato vettoriale per avere sempre la massima definizione a qualsiasi risoluzione con il programma open source Inkscape.
Il logo sostituisce il precedente. La nave in forma di geroglifico è un simbolo che contraddistingue i siti Lidweb.net e il più vecchio, costruito però su server IIS con CMS custom Lidweb.it.
Ti ricordo anche gli altri blog del mio network:

Giampimen.it Tema custom WordPress

Lidweb.it dal 2000. Tema e script custom su server IIS e MSSQL.
Conclusione
Nuovo logo e nuovo tema. Il sito è sperimentale ed è un cantiere aperto. Subirà varie modifiche in corso d’opera ed è, per me, una base di studio per conoscere al meglio la piattaforma. Grazie per la lettura.